Nutzer der Onsite-Suchfunktion haben ein konkretes Interesse, beziehungsweise eine hohe Kaufbereitschaft – laut MarketingSherpa konvertieren sie dreimal häufiger als die Nutzer, die lediglich „browsen“.
Darüber hinaus liefert Ihnen die Onsite-Search jeden Tag wichtige Customer Insights:
- Welche Themen / Produkte werden aktuell nachgefragt?
- Steigt oder sinkt das Interesse?
- Welche „Sprache“ spricht meine Zielgruppe?
- Entspricht das Sortiment den Bedürfnissen der Besucher?
Nutzen Sie bereits Ihr Webanalyse-System, um Ihre Onsite-Search auszuwerten? Das Tracking lässt sich in der Regel innerhalb weniger Minuten einrichten (hier finden Sie eine Anleitung für Google Analytics).
Prüfen Sie doch anschließend, ob Sie die Conversion Rate mit den folgenden Empfehlungen für die Optimierung des Onsite-Suchformulars erhöhen können.
Prominente und erwartungskonforme Platzierung
Achten Sie auf eine aufmerksamkeitstarke Visualisierung und eine erwartungskonforme Platzierung der Suchbox. Nutzer erwarten das Formular im oberen Bereich, rechts oder mittig. Längere Formularfelder führen erfahrungsgemäß zu längeren – und damit präziseren – Suchanfragen. Achten Sie zudem auf eine deutliche Abgrenzung zu anderen Formularen, wie beispielsweise dem Login-Formular.

Eindeutige Buttonbeschriftung und -visualisierung
Beschriften Sie den Button mit dem Text „Suchen“ oder verwenden Sie ein Lupensymbol, um die Suchfunktion eindeutig zu kennzeichnen. Natürlich sind auch die Farbe und Größe des Buttons relevant: Mit der richtigen Farbwahl und einer ausreichenden Größe erleichtern Sie Ihren Besuchern das Auffinden der Suchfunktion.

Nutzung der Eingabetaste ermöglichen
Ermöglichen Sie den Besuchern, das Suchformular nicht nur mit einem Klick auf den entsprechenden Button, sondern auch mit der Eingabetaste (Return) abzuschicken.
Cursor automatisch im Suchformular platzieren
Setzen Sie den Cursor beim Seitenaufruf automatisch in das Suchformular, damit der Nutzer seine Suche unmittelbar starten kann und nicht erst in das Suchformular klicken muss (Anleitung).
Autovervollständigung integrieren
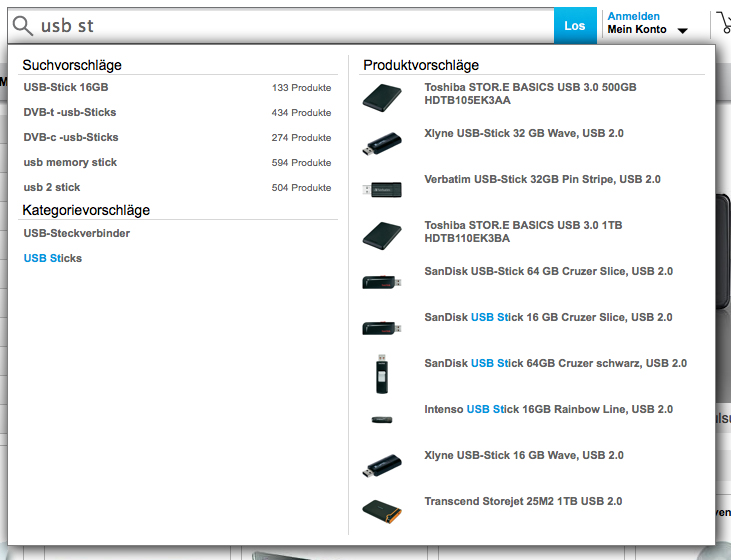
Eine „Autocomplete“ Funktion, die bereits während der Eingabe erste Suchtreffer anzeigt, beschleunigt den Suchprozess und kann fehlerhafte Eingaben (Tipp- oder Rechtschreibfehler) reduzieren.

Text innerhalb der Suchbox nutzen
Mit einem Suchvorschlägen innerhalb des Formularfelds („Suchbegriff eingeben, z.B. Gartenmöbel“) können Sie die gegebenenfalls die Nutzung der Suchfunktion erhöhen und Impulskäufe stimulieren. Der Text sollte allerdings automatisch gelöscht werden, sobald in das Formularfeld geklickt wird.
Eine weitere Option: Nutzen Sie den Text, um die Größe Ihres Sortiments zu kommunizieren und signalisieren Sie damit dem Besucher, dass er in dem Shop bestimmt das gewünschte Produkt findet.


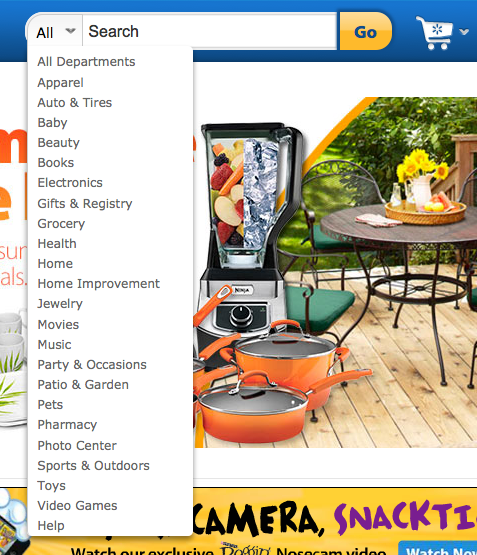
Kategoriefilter anbieten
Unter Umständen – insbesondere bei einem sehr großen Sortiment – ist die Integration eines Filters in Form eines Drop Downs sinnvoll, mit dem der Nutzer gezielt eine Kategorie durchsuchen kann.

Diese Funktion kann allerdings auch ein Usabilityproblem darstellen, da sich viele Produkte in mehrere Kategorien einordnen lassen und somit unter Umständen eine 0-Trefferseite angezeigt wird, obwohl das gesuchte Produkt tatsächlich vorhanden ist.
Mögliche Lösungsansätze sind hier die Einordnung der Produkte in mehrere Kategorien oder eine Suchergebnisseite, auf der neben der ausgewählten Kategorie (optisch getrennt) auch die Ergebnisse aus den weiteren Kategorien angezeigt werden.